Hello!
自宅英語教室講師のユキです。

ワードプレスにInstagramを埋め込みたいけど、どうしたらいいの? なるべく簡単な方法を教えて。
今回はこういった質問に答えていきたいと思います。
ワードプレスにInstagramを埋め込む簡単なプラグインを見つけました。
設定がほんと簡単で、私でもサクサクできました。
なんで別のプラグインを使っていたんだろう??
この記事の通りにやっていけば、あなたのブログにもインスタを埋め込めますよ。
画像もいっぱい載せたので、きっと大丈夫!!

こんなに簡単に設定できるなんて、早く知りたかったわ♡
WordPressにinstagram を埋め込むプラグインはこれ!
instagramを埋め込むためのプラグインはこれ!
「Smash Balloon Instagram Feed」
インスタを埋め込むプラグインの中で、一番ダウンロードされてました。
びっくり!!
百万人以上がダウンロードしているプラグインで、評価も高いです。
設定のしやすさはピカイチです!
「Smash Balloon Instagram Feed」のインストール方法
では、このプラグインを自分のワードプレスにインストールする方法を見ていきましょう。
3ステップでインストールできます。
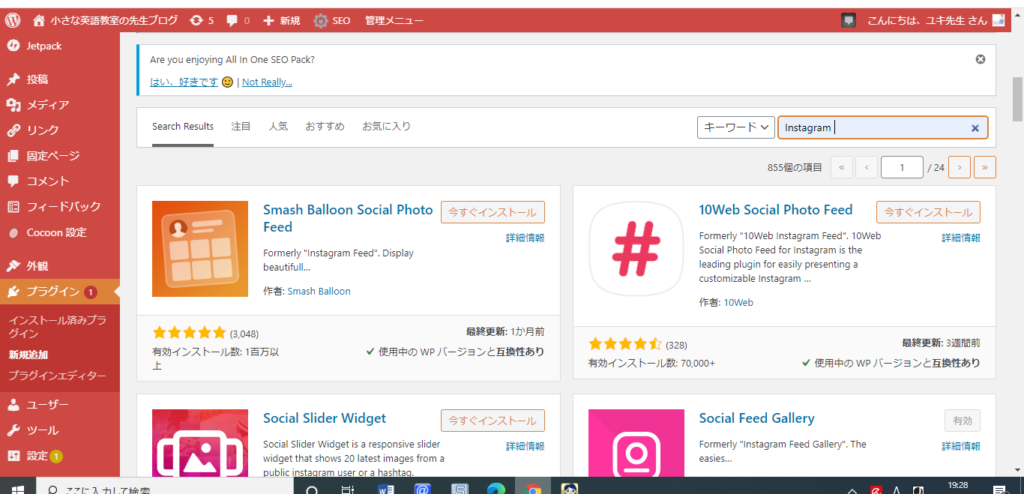
ステップ1 WordPressにインストール

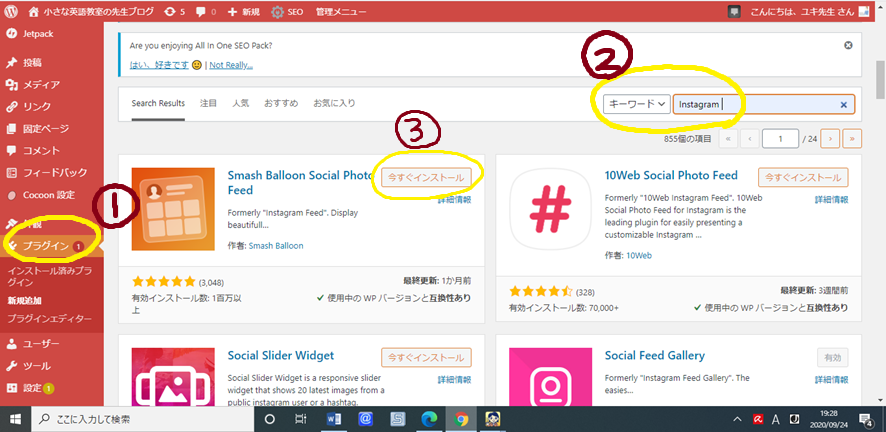
①WordPressのプラグインをクリック。
②キーワードに「Instagram」と入力
③「Smash Balloon Instagram Feed」の「今すぐインストール」をクリック。
④最後に「有効化」をクリック。画像なしです(^^;
ステップ2 ブログにインスタを表示させる設定方法

1.インストールした「Smash Balloon Instagram Feed」をクリック
2.ブログに表示させたい自分のインスタグラムにログインしておく
3.画像の①、②、③の順に設定していく
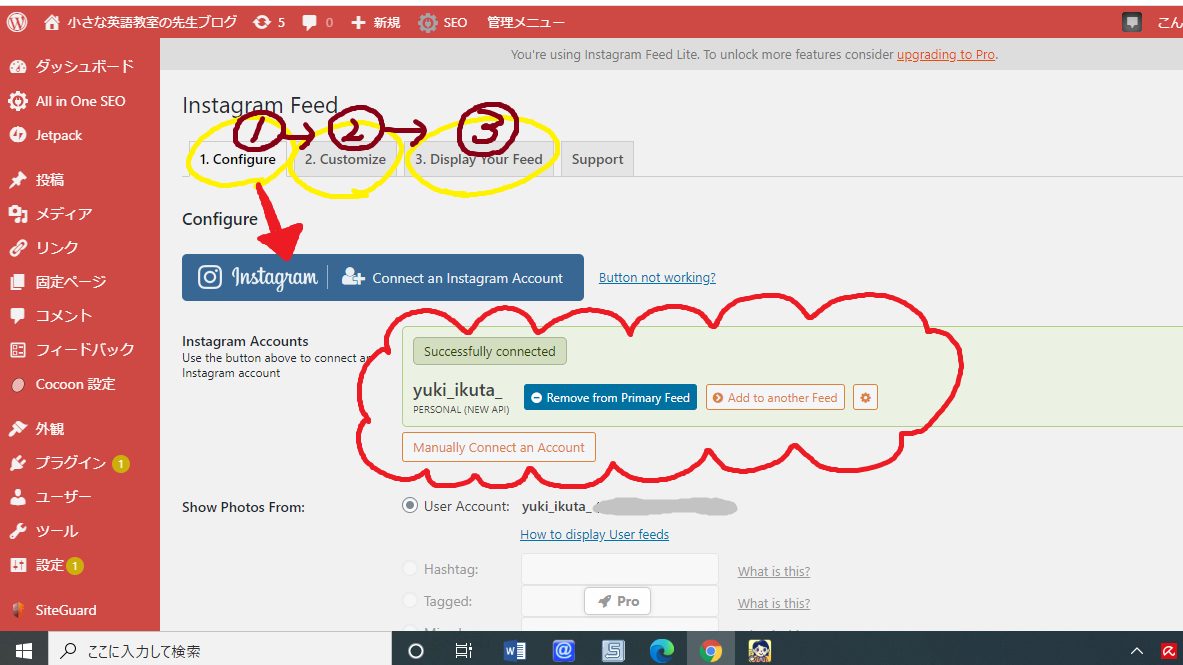
①Configureの設定
①Configureでは、矢印の「Connect an Instagram Account」をクリック。
自分のインスタアカウントが表示されればOK! 赤で囲ったところです。
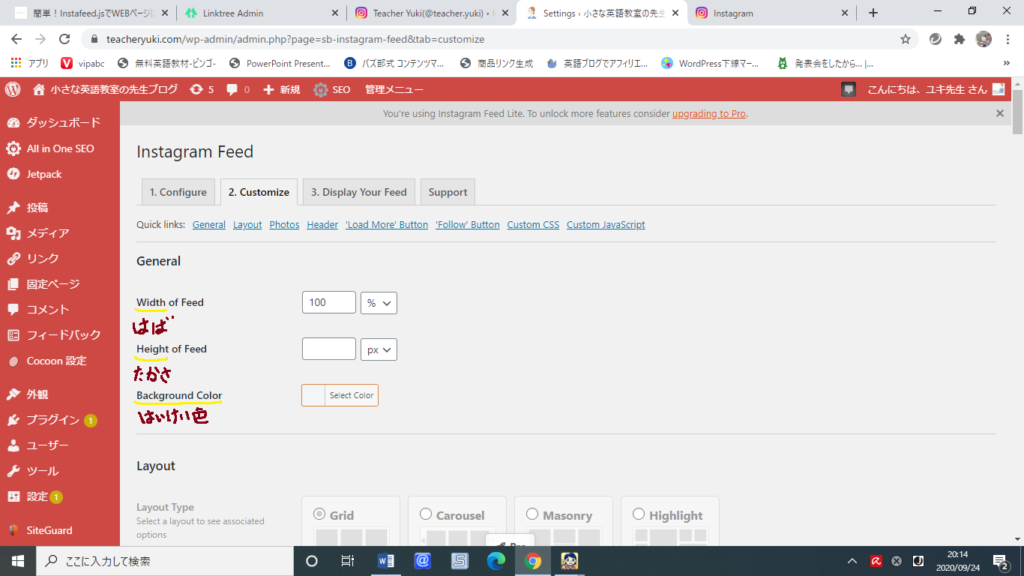
②Customizeの設定


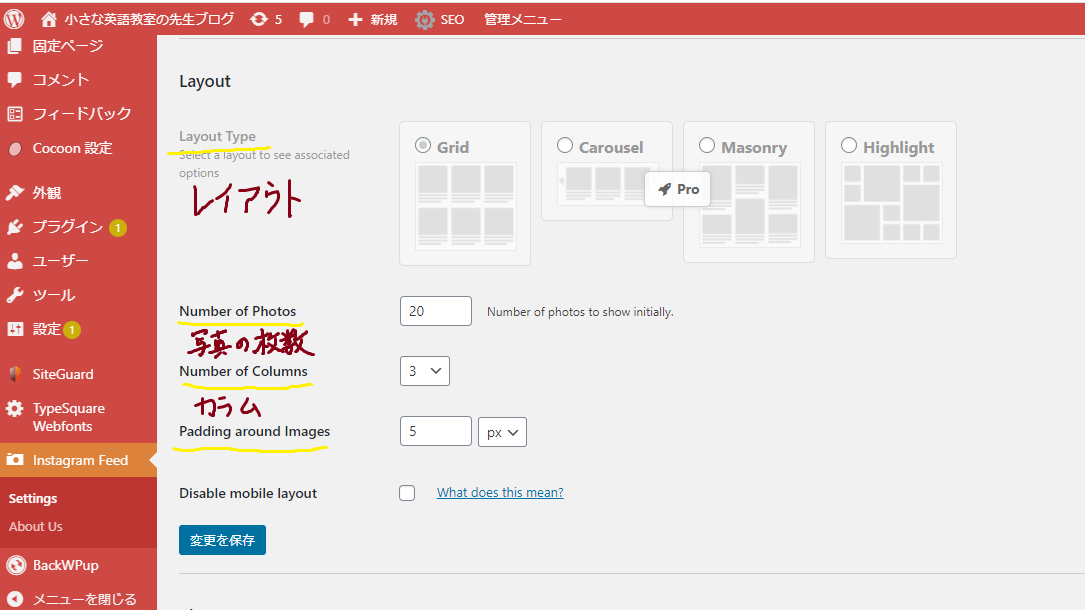
②Customizeでは、まず高さや幅、背景色を設定しましょう。
続いて、レイアウト設定をします。
好きな表示グリッドを選んで、枚数やカラム(何列にするか)などを決めていきましょう。
③Display Your Feed の設定


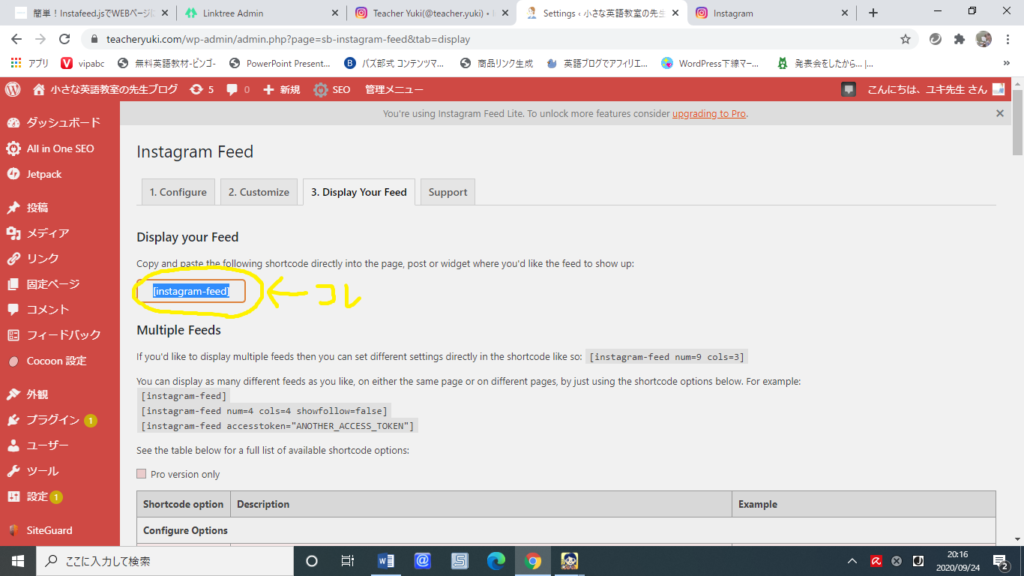
③Display Your Feed では、コードが出てきます。
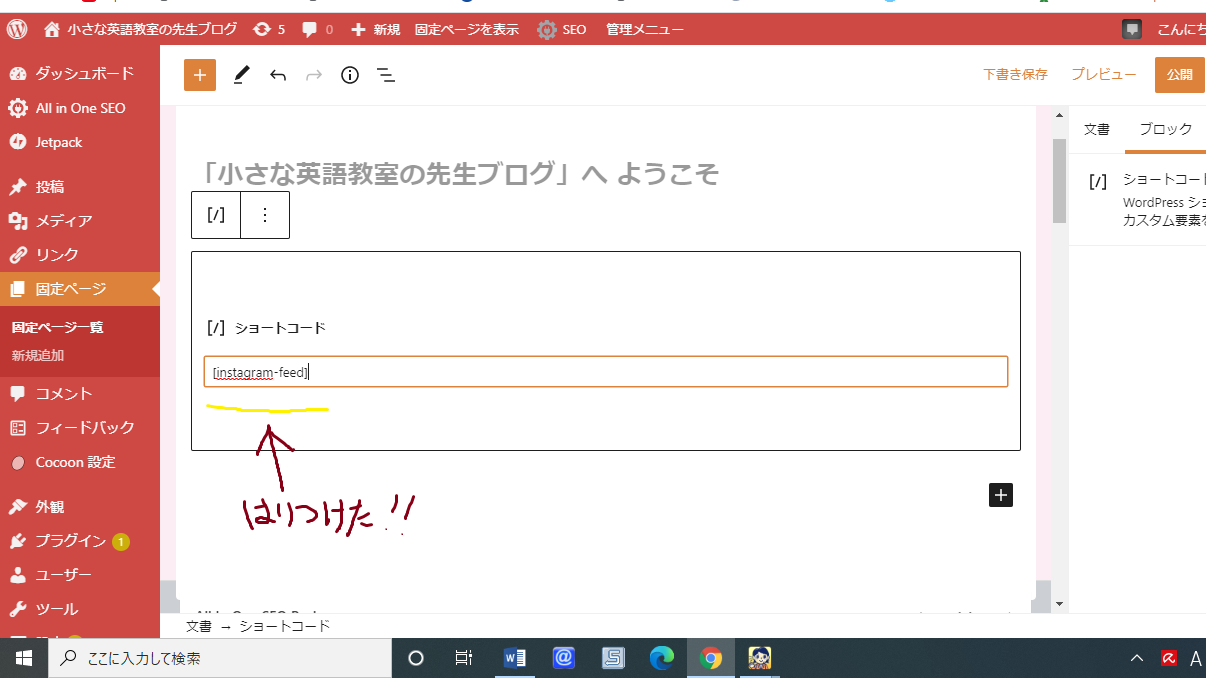
そのコードを、自分のブログのインスタを表示させたい場所に貼り付けます。
それだけです。
ブログにインスタグラムを表示させてみた

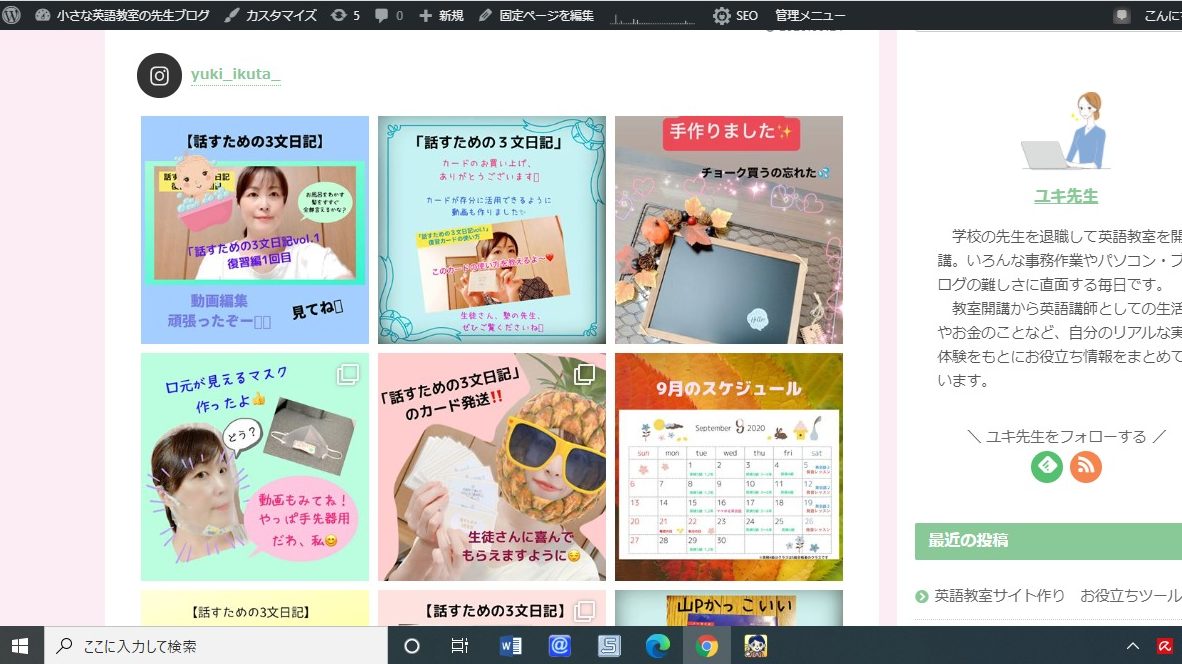
プレビューで確認すると…
はい、無事、ブログにインスタグラムを表示できました!!
パソコン得意ではない私がスイスイできました。
これは絶対におすすめです(^^)/
まとめ
今回は、WordPressにInstagram を埋め込む方法を紹介しました。
プラグイン「Smash Balloon Instagram Feed」で簡単に設定できます。
順番通りに設定するだけ。
私は10分もかからず設定できました(^^)/
自分のブログにInstagram を表示させるとちょっとかっこいいですよ。
では、今回はこの辺で!!
👇こちらの記事もご覧くださいね♡






















コメント